Vælg et tema
Vælger du ikke et tema, vælger vi et for dig. Du kan efterfølgende skifte tema i footeren.
Layout
Et godt layout er harmonisk, ensartet, logisk opbygget og understøtter brugerens handlinger. Det er således både behageligt for øjet og let for brugeren at anvende.
Grundlæggende struktur
En selvbetjeningsløsning er delt op i tre overordnede områder:
- Header
- Indhold
- Footer
Header

Headeren identificerer portal, ansvarlig myndighed og den bruger, der er logget ind med NemLog-in. Headeren fungerer også til navigation og overordnet styring af selvbetjeningsløsningen. Se header-komponenten.
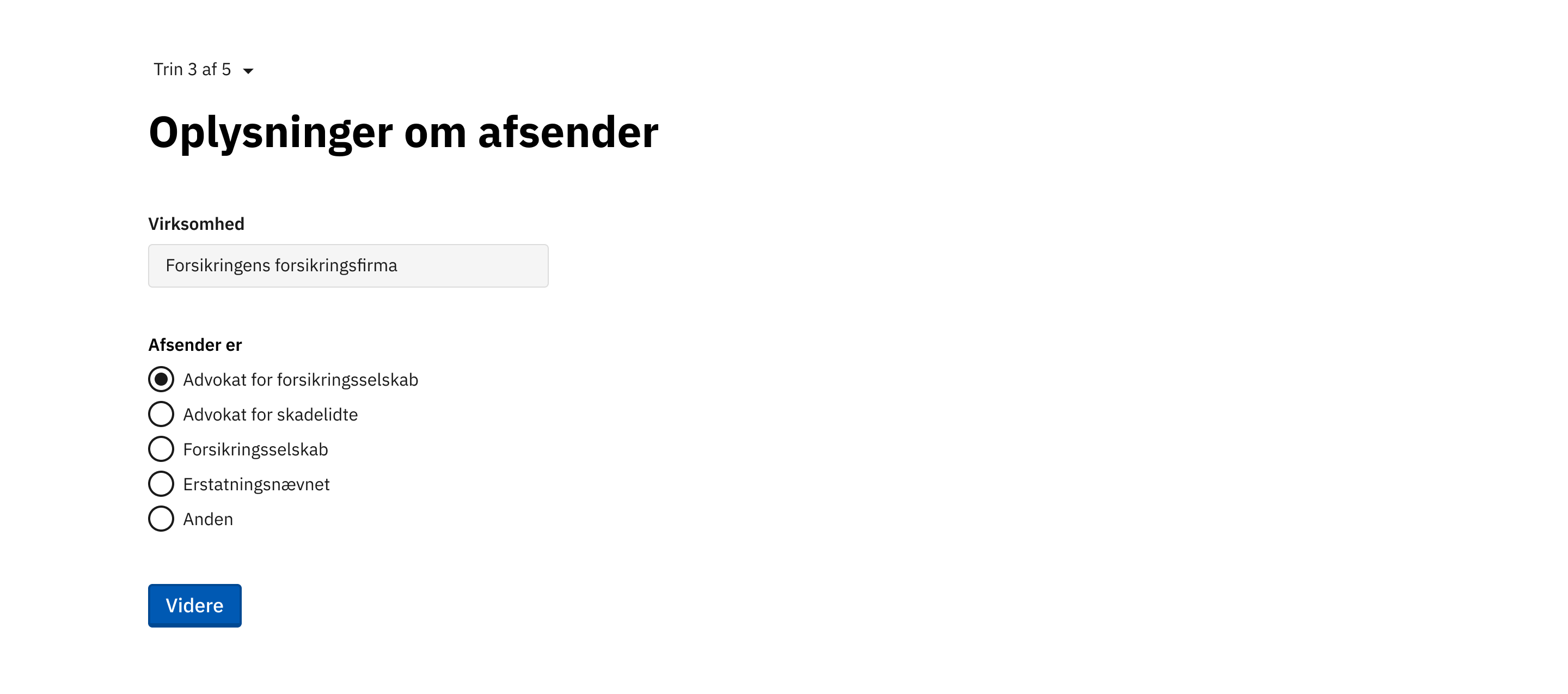
Indhold

Det specifikke indhold i selvbetjeningsløsningerne kan variere. Følg designsystemets layoutprincipper, når du designer din sides indhold.
Footer
Footeren fungerer som sidens afslutning og indeholder altid ansvarlig myndighed, tilgængelighedserklæring og cookieoplysning. Det er op til den enkelte myndighed at vælge en footer, som passer til den mængde indhold, der er rigtig for den konkrete selvbetjeningsløsning. Se footer-komponenten.
Layoutprincipper
Designsystemets layoutprincipper er udarbejdet med henblik på at gøre den enkelte sides opbygning overskuelig for brugeren. Principperne retter sig særligt mod selvbetjeningsløsninger til lavfrekvente og ikke-professionelle brugere.
Gør det let at skimme indholdet
Lad fx overskrifter, labels, brødtekst, inputfelter og primærknap flugte til venstre ned ad siden, så øjets flugt primært foregår i en bevægelse op og ned ad siden (i én kolonne). Placer så vidt som muligt det vigtigste indhold øverst.

Gør løsningen let og luftigt
Dvs. gør god brug af “luft” (white space). Det gør sidens indhold lettere at overskue og forstå.

Vis hvad der hænger sammen med hvad
Skab fx klare gestalter: Placer elementer, der hører sammen, tættere på hinanden, og adskil/fjern elementer, der ikke hører sammen, fra hinanden.

Del indholdet op i små bidder
Gør layoutet overskueligt ved at dele løsningen eller siden op i mindre bidder. Fx et spørgsmål pr. side i en trinbaseret løsning. Brug overskrifter, underoverskrifter og lister til at skabe overskuelighed på teksttunge sider.

Brug et responsivt grid
Brug et grid-system til fx til at styre dit layout. Grid skaber struktur i informationer. Responsivt grid tilpasser sig desuden skærmformatet.

