Vælg et tema
Vælger du ikke et tema, vælger vi et for dig. Du kan efterfølgende skifte tema i footeren.
Grid og baseline grid
Brug et grid til at placere komponenterne i dit layout horisontalt, og brug baseline grid til at skabe en vertikal rytme på siden.
12 kolonner (horisontalt)
Det giver ro, overskuelighed og forudsigelighed, når man placerer sidens komponenter indenfor et grid. Det får alle løsningens sider til at fremtræde sammenhængende.
Det Fælles Designsystem baserer sit responsive layout på en opdeling af siden i 12 lige brede kolonner med 32px afstand mellem hver kolonne (16 px på hver side af en kolonne). I tablet- og mobilvisninger folder layoutet sammen til 8- og 4-grid. På den måde følges proportionerne ad fra størst til mindst.
Du er velkommen til at anvende et andet responsivt grid med det antal kolonner, der skal til i dit design. Det vigtige er, at det er responsivt, så din selvbetjeningsløsning tilpasser sig brugerens skærmstørrelse.
De fleste selvbetjeningsløsninger kan med fordel nøjes med at venstrestille alt indhold og dermed kun anvende cirka halvdelen af en desktopsides bredde. I sådanne tilfælde bruges det horisontale grid primært til at definere enkelte komponenters bredde.
Breakpoints
Det Fælles Designsystem er responsivt og tilpasser sig således automatisk det tilgængelige vinduesareal.
Sidens breakpoints er de værdier, hvorefter siden automatisk tilpasser sig arealet. Du kan anvende nedenstående eller definere dine egne. Det Fælles Designsystem bruger følgende breakpoints:
- Desktop/stor skærm: 1200px
- Desktop/middel skærm: 992px
- Tablet: 768px
- Mobil: 576px
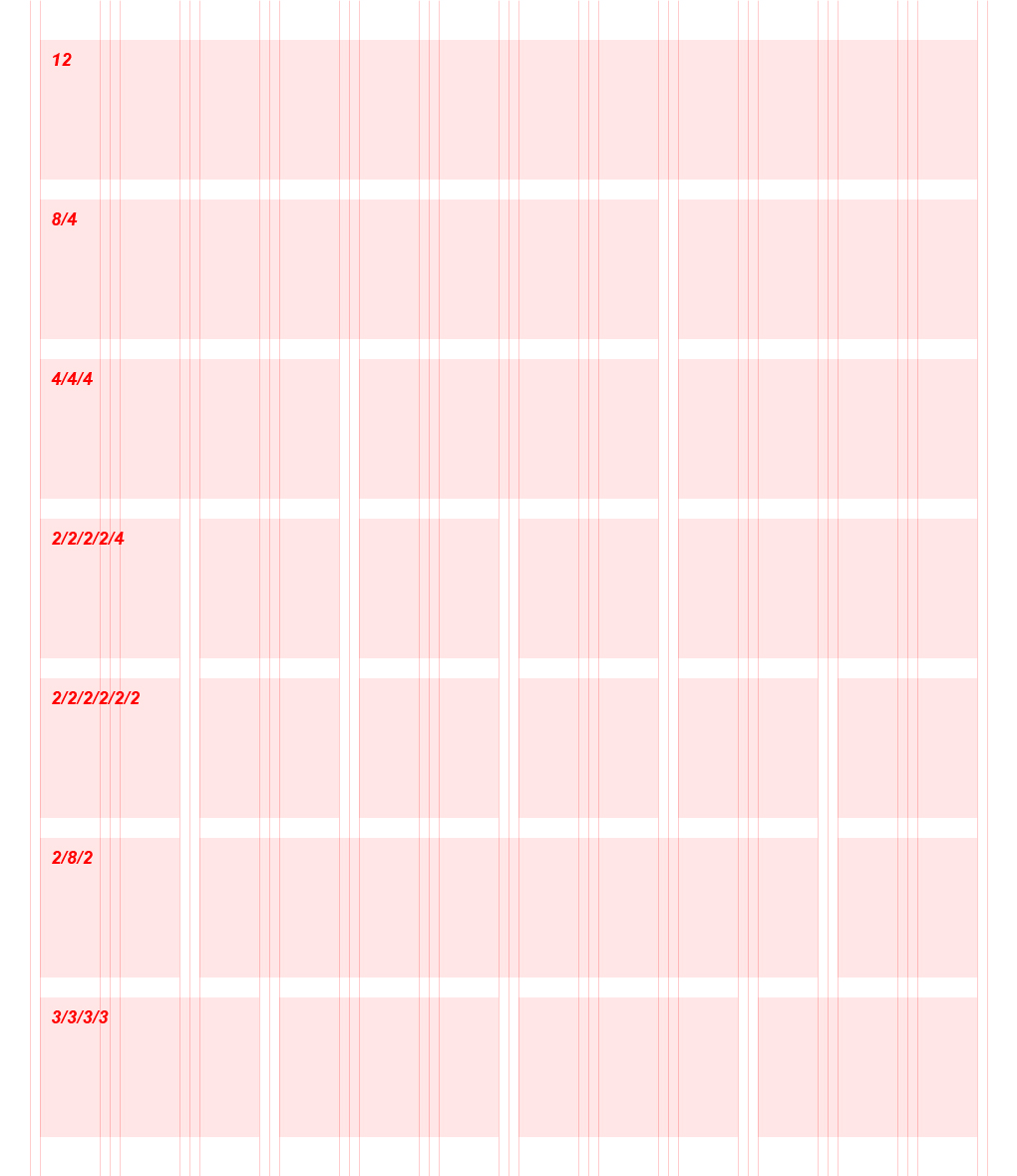
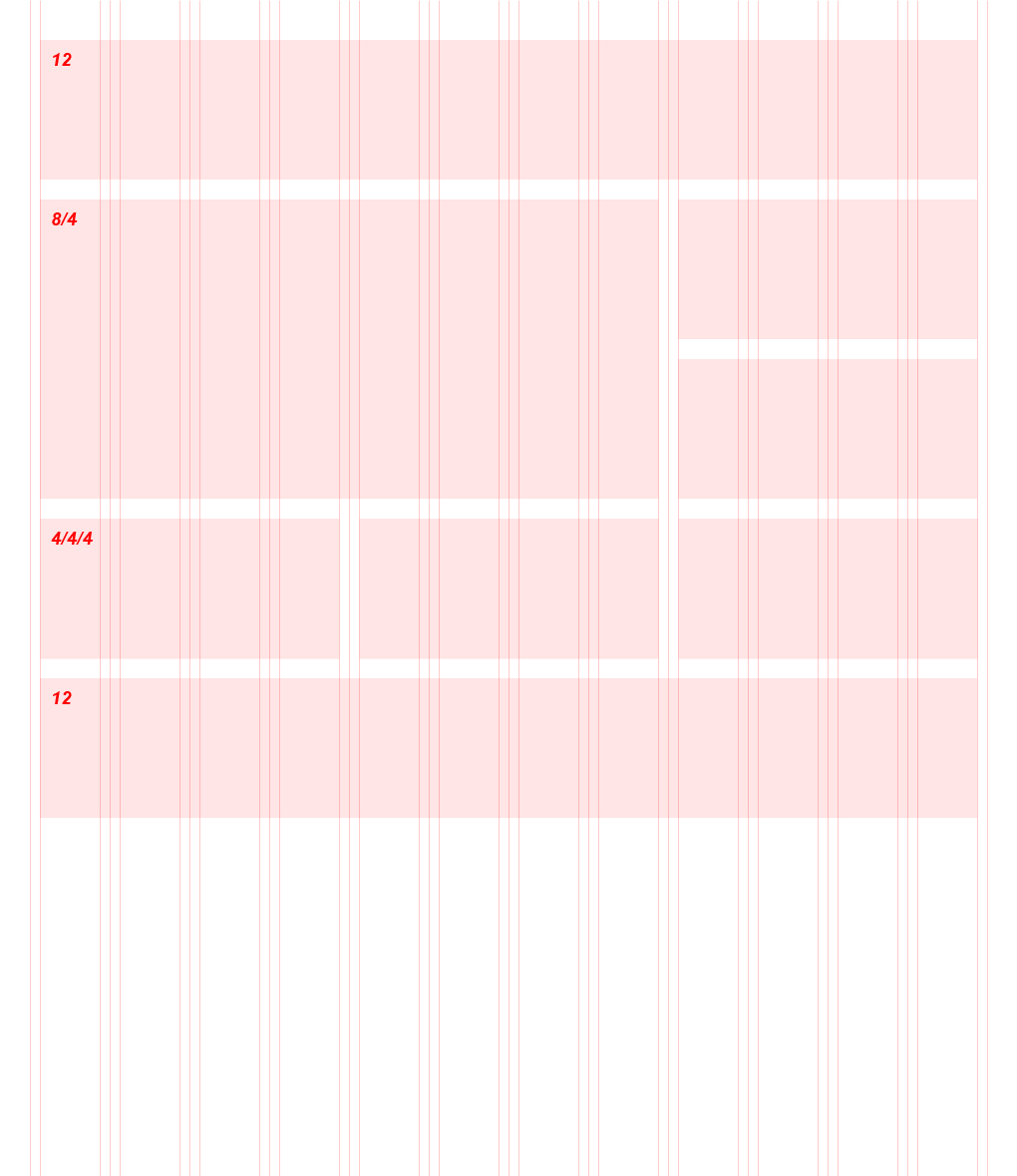
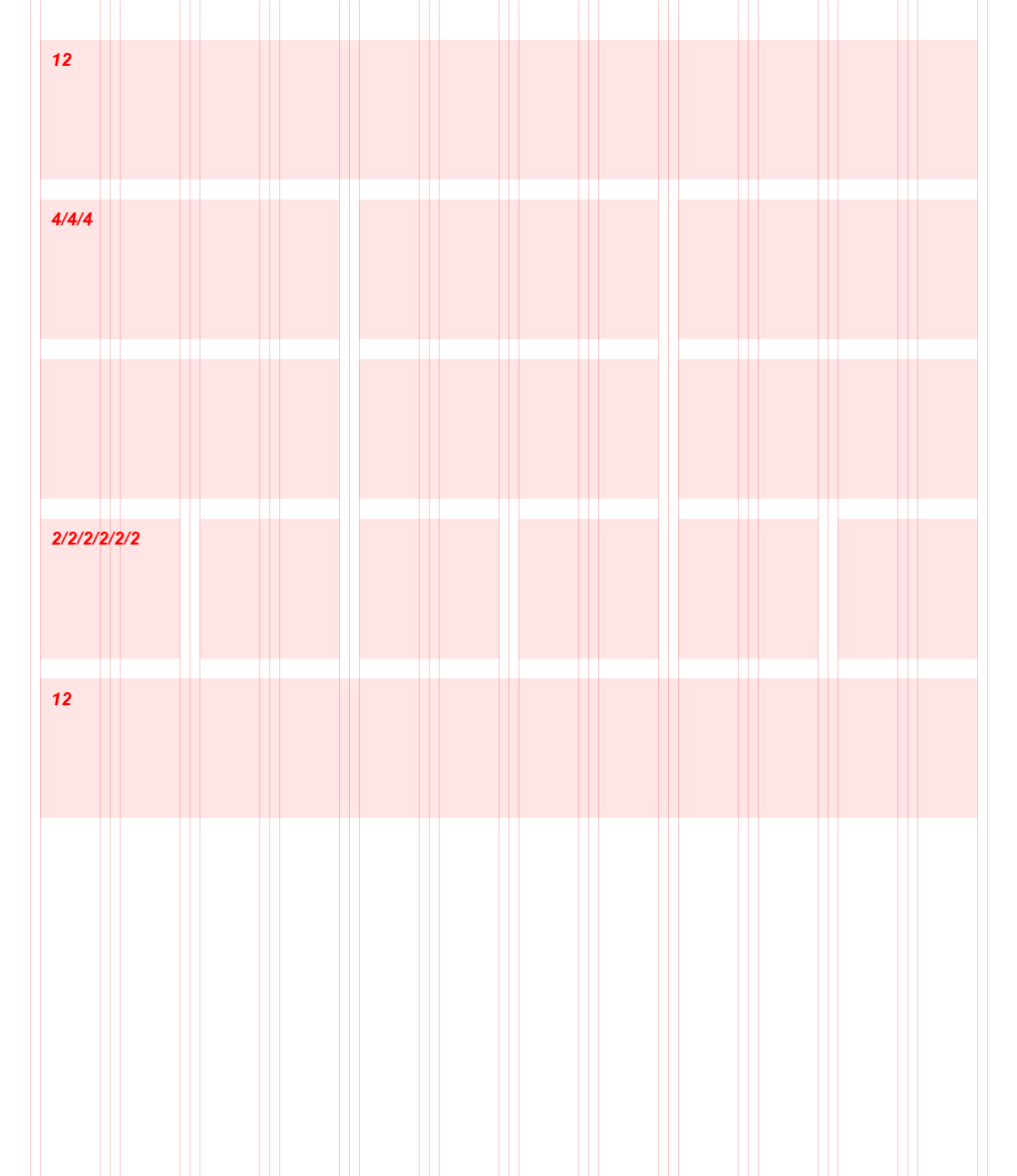
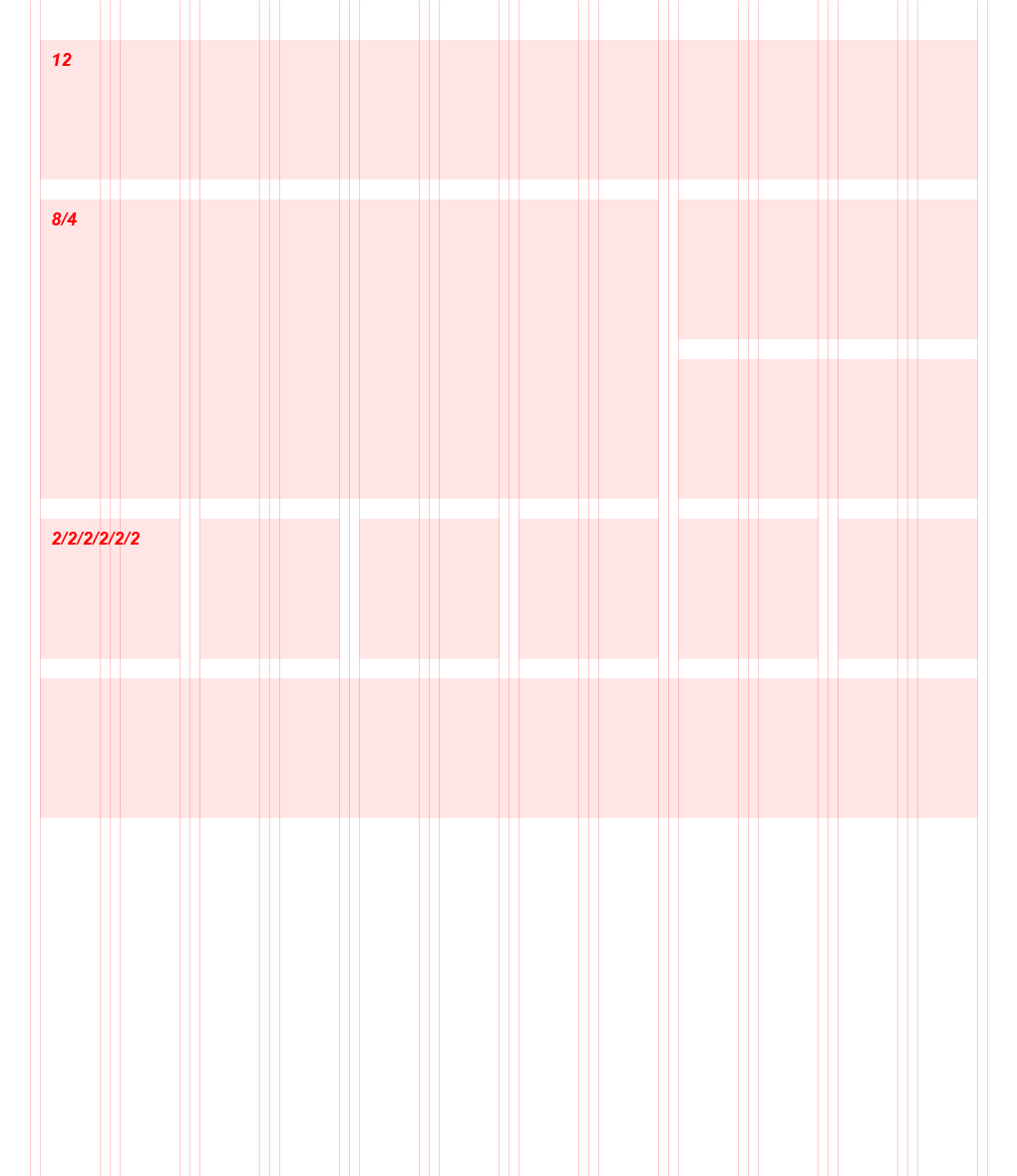
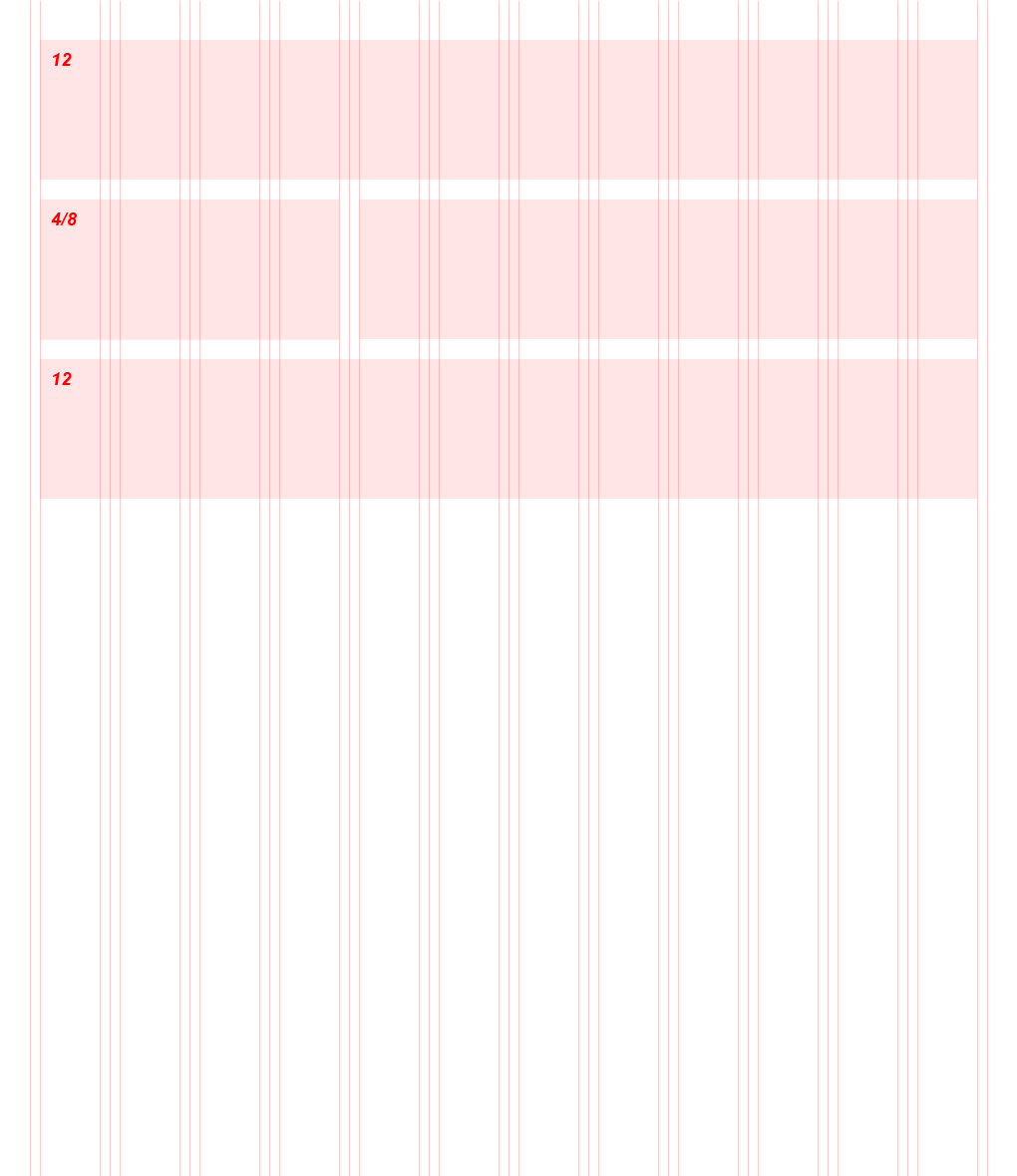
Eksempler på grid layout
Du kan kombinere de 12 kolonner og flette dem sammen, så du ender med layout varianter, der fx består af 3/9, 4/8, 4/4/4 osv. Alle sider bygger på den måde på det samme fundament, som bidrager til at skabe ro og overblik.






Baseline grid (8px vertikalt)
8 point
I Det Fælles Designsystem går alle lodrette dimensioner, højder på komponenter og afstande i højderetningen op med en faktor 8. Dvs. 8px, 16px, 24px, 32px, 40px, 48px, 56px, etc. Det er designsystemets baseline grid.
Gentagelsen af værdier skaber ro og balance på tværs af det visuelle layout og mellem sidens lodrette elementer. For tekst er det ikke tekstens størrelse, men linjehøjden, der skal gå op i en faktor 8.
Du kan læse mere om baseline grid i artiklen 8-Point Grid: Vertical Rhythm.
4 point
Ikoner, typografi og nogle elementer i komponenter kan justeres til et 4px grid.
Se Material Designs forklaring af baseline grid i artiklen Spacing Methods - Baseline.
Generelt om designsystemets grid
Det Fælles Designsystem benytter et simpelt mobile-first flexbox grid til opbygning af sider. Grid-systemet er et standard 12-kolonne system med fem responsive breakpoints.
Grid-systemet bruger containere, rækker og kolonner til at opbygge sider. Grid-systemet bruger flexbox og er responsivt. Nedenfor kan du se eksempler på brugen af grid-systemet.
Installation
HTML Struktur
col
col
col
Vis HTML for eksempel af grid
<div class="container">
<div class="row">
<div class="col">
<p>col</p>
</div>
<div class="col">
<p>col</p>
</div>
<div class="col">
<p>col</p>
</div>
</div>
</div>Indstillinger
| Ekstra lille <576px |
Lille ≥576px |
Mellem ≥768px |
Stor ≥992px |
Ekstra stor ≥1200px |
|
|---|---|---|---|---|---|
| Max. container bredde | None (auto) | None (auto) | None (auto) | None (auto) | 1200px |
| Klasser | col- |
col-sm- |
col-md- |
col-lg- |
col-xl- |
| Antal kolonner | 12 | ||||
| Afstand mellem kolonner (Gutter) | 32px (16px på hver side af en kolonne) | ||||
| Kan indlejres | Ja - man kan godt have rækker inde i en kolonne | ||||
| Ændre kolonners rækkefølge | Ja | ||||
Responsive klasser
Som udgangspunkt findes der 5 breakpoints: extra small, small, medium, large, or extra large.
Klasser som rammer alle breakpoints
Brug klassen col eller col-* uden responsivt prefix (fx md).
1
2
3
4
5
6
7
8
9
10
11
12
col
col
col
col
col-8
col-4
Vis HTML for eksempel af grid med alle breakpoints
<div class="container">
<div class="row mb-2">
<div class="col-1">
<p>1</p>
</div>
<div class="col-1">
<p>2</p>
</div>
<div class="col-1">
<p>3</p>
</div>
<div class="col-1">
<p>4</p>
</div>
<div class="col-1">
<p>5</p>
</div>
<div class="col-1">
<p>6</p>
</div>
<div class="col-1">
<p>7</p>
</div>
<div class="col-1">
<p>8</p>
</div>
<div class="col-1">
<p>9</p>
</div>
<div class="col-1">
<p>10</p>
</div>
<div class="col-1">
<p>11</p>
</div>
<div class="col-1">
<p>12</p>
</div>
</div>
<div class="row mb-2">
<div class="col">
<p>col</p>
</div>
<div class="col">
<p>col</p>
</div>
<div class="col">
<p>col</p>
</div>
<div class="col">
<p>col</p>
</div>
</div>
<div class="row">
<div class="col-8">
<p>col-8</p>
</div>
<div class="col-4">
<p>col-4</p>
</div>
</div>
</div>Fra stablede kolonner til kolonner på række
Ved at bruge fx col-md-* klassen vil kolonnerne til at begynde med være placeret lodret over hinanden på mobile enheder. Fra medium-skærme vil de være vist vandret på en række.
col-md-8
col-md-4
col-md
col-md
col-md
Vis HTML for eksempel af grid med stablede kolonner til kolonner på række
<div class="container">
<div class="row mb-2">
<div class="col-md-8">
<p>col-md-8</p>
</div>
<div class="col-md-4">
<p>col-md-4</p>
</div>
</div>
<div class="row">
<div class="col-md">
<p>col-md</p>
</div>
<div class="col-md">
<p>col-md</p>
</div>
<div class="col-md">
<p>col-md</p>
</div>
</div>
</div>Brug af forskellige kolonne-klasser
Du kan mikse forskellige kolonne-klasser.
col-12 col-md-8
col-6 col-md-4
col-6 col-md-4
col-6 col-md-4
col-6 col-md-4
col-6
col-6
Vis HTML for eksempel af grid med forskellige kolonne-klasser
<div class="container w-percent-100">
<!-- Stack the columns on mobile by making one full-width and the other half-width -->
<div class="row mb-2">
<div class="col-12 col-md-8">
<p>col-12 col-md-8</p>
</div>
<div class="col-6 col-md-4">
<p>col-6 col-md-4</p>
</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 333% wide on desktop -->
<div class="row mb-2">
<div class="col-6 col-md-4">
<p>col-6 col-md-4</p>
</div>
<div class="col-6 col-md-4">
<p>col-6 col-md-4</p>
</div>
<div class="col-6 col-md-4">
<p>col-6 col-md-4</p>
</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">
<p>col-6</p>
</div>
<div class="col-6">
<p>col-6</p>
</div>
</div>
</div>Kolonneombrydning
Hvis der er mere end 12 kolonner på en række, vil ekstra kolonner blive vist på en ny linje under de første 12.
col-9
col-4
9 + 4 = 13 > 12, det betyder at denne 4-kolonne div bliver vist på en nye linie
col-6
Efterfølgende kolonner fortsætter på denne nye linie
Vis HTML for eksempel af grid med kolonneombrydning
<div class="container">
<div class="row">
<div class="col-9">
<p>col-9</p>
</div>
<div class="col-4">
<p>col-4<br>9 + 4 = 13 > 12, det betyder at denne 4-kolonne div bliver vist på en nye linie
</p>
</div>
<div class="col-6">
<p>col-6<br>Efterfølgende kolonner fortsætter på denne nye linie</p>
</div>
</div>
</div>Indlejre
Du kan indlejre flere rækker med tilhørende kolonner i hinanden.
Level 1: col-sm-9
Level 2: col-8 col-sm-6
Level 2: col-4 col-sm-6
Vis HTML for eksempel af grid med indlejring af rækker med kolonner
<div class="container">
<div class="row">
<div class="col-sm-9">
<div class="grid-example-content">
<p>Level 1: col-sm-9</p>
<div class="row">
<div class="col-8 col-sm-6">
<p>Level 2: col-8 col-sm-6</p>
</div>
<div class="col-4 col-sm-6">
<p>Level 2: col-4 col-sm-6</p>
</div>
</div>
</div>
</div>
</div>
</div>Auto og Fill kolonner
Du kan specificere bredden på en kolonne uden at angive en eksplicit nummer-klasse som fx col-sm-6.
Specifik bredde på kun én kolonne
Du kan tildele alle kolonner samme bredde ved kun at give én kolonne en eksplicit bredde (col-6). De øvrige kolonner tilpasser sig automatisk samme bredde.
1 of 3
2 of 3 (col-6)
3 of 3
1 of 3
2 of 3 (col-5)
3 of 3
Vis HTML for eksempel af grid med fast bredde på én kolonne
<div class="container">
<div class="row">
<div class="col">
<p>1 of 3</p>
</div>
<div class="col-6">
<p>2 of 3 (col-6)</p>
</div>
<div class="col">
<p>3 of 3</p>
</div>
</div>
<div class="row">
<div class="col">
<p>1 of 3</p>
</div>
<div class="col-5">
<p>2 of 3 (col-5)</p>
</div>
<div class="col">
<p>3 of 3</p>
</div>
</div>
</div>Individuel kolonnebredde efter indhold
Ved at brug col-{breakpoint}-auto kan du skabe individuel kolonnebredde: Kolonnerne tilpasser sig til deres indhold.
1 of 3
2 of 3 (col-6)
3 of 3
1 of 3
2 of 3 (col-5)
3 of 3
Vis HTML for eksempel af grid med indholdsbestemt bredde på kolonner
<div class="container">
<div class="row">
<div class="col">
<p>1 of 3</p>
</div>
<div class="col-6">
<p>2 of 3 (col-6)</p>
</div>
<div class="col">
<p>3 of 3</p>
</div>
</div>
<div class="row">
<div class="col">
<p>1 of 3</p>
</div>
<div class="col-5">
<p>2 of 3 (col-5)</p>
</div>
<div class="col">
<p>3 of 3</p>
</div>
</div>
</div>Rækkefølge
Klasser (classes)
Brug klasserne .order- til at bestemme den visuelle rækkefølge af kolonnerne. Disse klasser findes også i responsive udgaver fx .order-1.order-md-2).
Første kolonne, men ingen order-klasse
Anden kolonne, men vises som sidste kolonne
Tredje kolonne, men vises som anden kolonne
Vis HTML for eksempel af grid med ændring af rækkefølgen på kolonner
<div class="container">
<div class="row">
<div class="col">
<p>Første kolonne, men ingen order-klasse</p>
</div>
<div class="col order-12">
<p>Anden kolonne, men vises som sidste kolonne</p>
</div>
<div class="col order-1">
<p>Tredje kolonne, men vises som anden kolonne</p>
</div>
</div>
</div>Forskyd kolonner
Brug klasserne .offset- til at forskyde kolonner, fx forskyder .offset-md-4 4 kolonner til højre.
1
2
3
4
5
6
7
8
9
10
11
12
col-md-4
col-md-4 offset-md-4
col-md-3 offset-md-3
col-md-3 offset-md-3
col-md-6 offset-md-3
Vis HTML for eksempel af grid med forskydning af kolonner
<div class="container">
<div class="row mb-2 grid-example-measure-row">
<div class="col-1">
<p>1</p>
</div>
<div class="col-1">
<p>2</p>
</div>
<div class="col-1">
<p>3</p>
</div>
<div class="col-1">
<p>4</p>
</div>
<div class="col-1">
<p>5</p>
</div>
<div class="col-1">
<p>6</p>
</div>
<div class="col-1">
<p>7</p>
</div>
<div class="col-1">
<p>8</p>
</div>
<div class="col-1">
<p>9</p>
</div>
<div class="col-1">
<p>10</p>
</div>
<div class="col-1">
<p>11</p>
</div>
<div class="col-1">
<p>12</p>
</div>
</div>
<div class="row mb-2">
<div class="col-md-4">
<p>col-md-4</p>
</div>
<div class="col-md-4 offset-md-4">
<p>col-md-4 offset-md-4</p>
</div>
</div>
<div class="row mb-2">
<div class="col-md-3 offset-md-3">
<p>col-md-3 offset-md-3</p>
</div>
<div class="col-md-3 offset-md-3">
<p>col-md-3 offset-md-3</p>
</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">
<p>col-md-6 offset-md-3</p>
</div>
</div>
</div>Du kan nulstille forskydning ved fx at bruge klassen offset-md-0.
col-sm-5 col-md-6
col-sm-5 offset-sm-2 col-md-6 offset-md-0
col-sm-6col-md-5col-lg-6
col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0
Vis HTML for eksempel af grid med nulstilling af forskydning af kolonne
<div class="container">
<div class="row mb-2">
<div class="col-sm-5 col-md-6">
<p>col-sm-5 col-md-6</p>
</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">
<p>col-sm-5 offset-sm-2 col-md-6 offset-md-0</p>
</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">
<p>col-sm-6col-md-5col-lg-6</p>
</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">
<p>col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0</p>
</div>
</div>
</div>Ingen afstand mellem kolonner (ingen gutter)
Du kan fjerne mellemrum mellem kolonnerne ved at tilføje klassen no-gutters til rækken.
col-12 col-sm-6 col-md-8
col-6 col-md-4
Vis HTML for eksempel af grid uden afstand mellem kolonner
<div class="container">
<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">
<p>col-12 col-sm-6 col-md-8</p>
</div>
<div class="col-6 col-md-4">
<p>col-6 col-md-4</p>
</div>
</div>
</div>Hjælpeklasser
Designsystemet kommer med forskellige hjælpeklasser, fx flex, margin og bredde. Du kan kombinere disse hjælpeklasser med grid-systemet.
Hjælpeklasser: Flexbox
Brug designsystemets flexbox hjælpeklasser til at ændre på placeringen af kolonnerne og placeringen af indholdet i kolonnerne.
Vertikal alignment
One of three columns
One of three columns
One of three columns
One of three columns
One of three columns
One of three columns
One of three columns
One of three columns
One of three columns
Vis HTML for eksempel af grid med vertikal alignment af kolonner
<div class="container">
<div class="row align-items-start mb-2 grid-example-row-flex">
<div class="col">
<p>One of three columns</p>
</div>
<div class="col">
<p>One of three columns</p>
</div>
<div class="col">
<p>One of three columns</p>
</div>
</div>
<div class="row align-items-center mb-2 grid-example-row-flex">
<div class="col">
<p>One of three columns</p>
</div>
<div class="col">
<p>One of three columns</p>
</div>
<div class="col">
<p>One of three columns</p>
</div>
</div>
<div class="row align-items-end grid-example-row-flex">
<div class="col">
<p>One of three columns</p>
</div>
<div class="col">
<p>One of three columns</p>
</div>
<div class="col">
<p>One of three columns</p>
</div>
</div>
</div>One of three columns
One of three columns
One of three columns
Vis HTML for eksempel af grid med vertikal alignment af kolonner på samme række
<div class="container">
<div class="row mb-2 grid-example-row-flex">
<div class="col align-self-start">
<p>One of three columns</p>
</div>
<div class="col align-self-center">
<p>One of three columns</p>
</div>
<div class="col align-self-end">
<p>One of three columns</p>
</div>
</div>
</div>Horisontal alignment
Én af to kolonner
Én af to kolonner
Én af to kolonner
Én af to kolonner
Én af to kolonner
Én af to kolonner
Én af to kolonner
Én af to kolonner
Én af to kolonner
Én af to kolonner
Vis HTML for eksempel af grid med horisontal alignment af kolonner
<div class="container">
<div class="row justify-content-start mb-2">
<div class="col-4">
<p>Én af to kolonner</p>
</div>
<div class="col-4">
<p>Én af to kolonner</p>
</div>
</div>
<div class="row justify-content-center mb-2">
<div class="col-4">
<p>Én af to kolonner</p>
</div>
<div class="col-4">
<p>Én af to kolonner</p>
</div>
</div>
<div class="row justify-content-end mb-2">
<div class="col-4">
<p>Én af to kolonner</p>
</div>
<div class="col-4">
<p>Én af to kolonner</p>
</div>
</div>
<div class="row justify-content-around mb-2">
<div class="col-4">
<p>Én af to kolonner</p>
</div>
<div class="col-4">
<p>Én af to kolonner</p>
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
<p>Én af to kolonner</p>
</div>
<div class="col-4">
<p>Én af to kolonner</p>
</div>
</div>
</div>Hjælpeklasser: Margin
Du kan bruge margin-hjælpeklasserne til at skabe indryk. Fx mr-auto.
col-md-4
col-md-4 ml-auto
col-md-3 ml-md-auto
col-md-3 ml-md-auto
col-auto mr-auto
col-auto
Vis HTML for eksempel af grid med indryk af kolonner
<div class="container">
<div class="row mb-2">
<div class="col-md-4">
<p>col-md-4</p>
</div>
<div class="col-md-4 ml-auto">
<p>col-md-4 ml-auto</p>
</div>
</div>
<div class="row mb-2">
<div class="col-md-3 ml-md-auto">
<p>col-md-3 ml-md-auto</p>
</div>
<div class="col-md-3 ml-md-auto">
<p>col-md-3 ml-md-auto</p>
</div>
</div>
<div class="row">
<div class="col-auto mr-auto">
<p>col-auto mr-auto</p>
</div>
<div class="col-auto">
<p>col-auto</p>
</div>
</div>
</div>Hjælpeklasser: Bredde
Vil du have rækker og kolonner som går fra kant til kant, skal du undlade container eller tilføje klassen w-percent-100.
Sass variabler i designsystemet
$grid-sm: 576px;
$grid-md: 768px;
$grid-lg: 992px;
$grid-xl: 1200px;
$grid-breakpoints: (
xs: $grid-xs,
sm: $grid-sm,
md: $grid-md,
lg: $grid-lg,
xl: $grid-xl
) ;
// Define the maximum width of `.container` for different screen sizes.
$container-max-widths: (
sm: 100%,
md: 100%,
lg: 100%,
xl: 1200px
) !default;
$grid-columns: 12 !default;
$grid-gutter-width: 32px !default; //16px on each side of the columns