Vælg et tema
Vælger du ikke et tema, vælger vi et for dig. Du kan efterfølgende skifte tema i footeren.
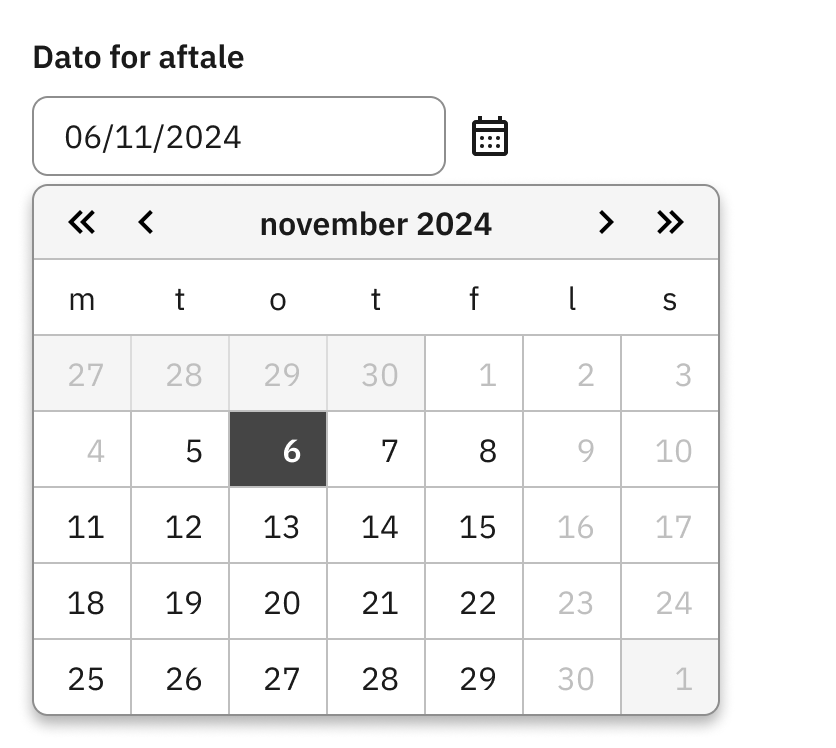
Datovælger
Ét felt med knap, hvor man kan vælge en dato.
Sådan bruges komponenten
Anvendes til
Når der er specifikt udvalgte datoer at vælge imellem som fx ved bookninger og planlægning med åbne og lukkede datoer, og hvor det gavner brugeren at se hvilke ugedage forskellige datoer rammer.
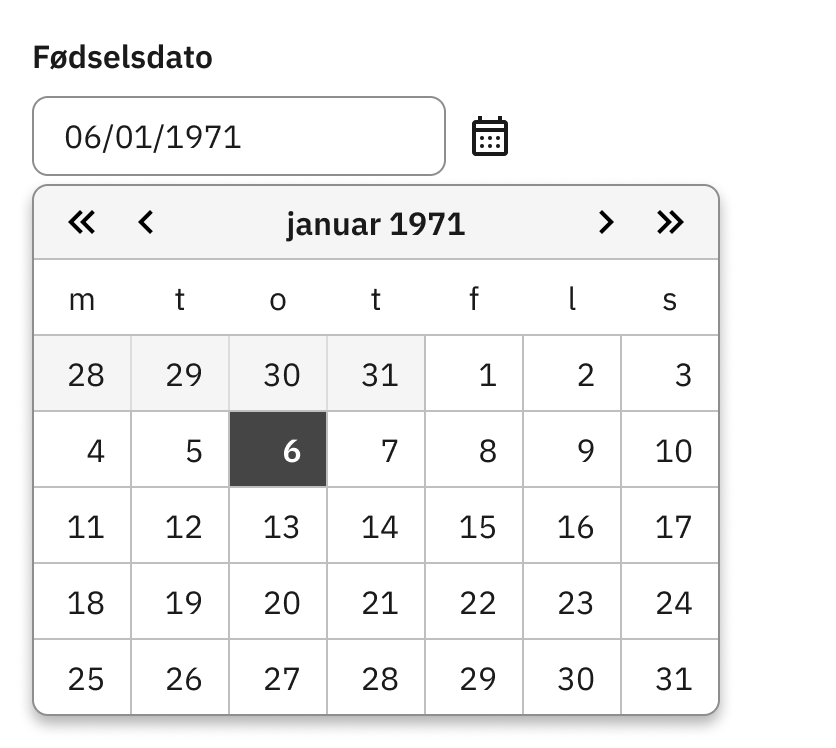
Anvendes ikke til
Datoangivelser som er givet for brugeren, som fx en fødselsdato. Brug da komponenten datofelter.
Vejledning
Sådan (do)

Sådan: Brug datovælgeren, når der er specifikt udvalgte datoer at vælge imellem, samt når det gavner brugeren at se, hvilke ugedage forskellige datoer rammer.
Ikke sådan (don't)

Ikke sådan: Undgå avancerede datovælgere, når brugerne kun skal angive en enkelt dato og ikke et datointerval, og når datoen ligger mere end et år fra dags dato (Li, 2017). I sådanne tilfælde kan en datovælger medføre, at brugerne skal klikke urimeligt mange gange (Enders, 2016, s. 106). Anvend derfor i stedet datofelter.
Varianter
Begræns mulige datoer
Definér datoer det er muligt for brugeren at vælge fra.
I eksemplet kan brugeren kun vælge datoer mellem 4. december til og med 24. december 2020. Man kan kun vælge datoer inden for dette interval. En anden mulighed kunne også være dags dato og 1 år frem, således at man kun kan vælge en dag i fremtiden.
Fast værdi
Definér en dato som udgangspunkt. Hvis datoen ikke defineres vil udgangspunktet være dags dato.
I eksemplet er der valgt at man ved aktivering af datovælgeren starter fokus d. 1 december 2020. Datoen er ikke valgt, man tager blot udgangspunkt i den dag i kalenderen. Hvis man ikke vælger en fast værdi, vil datoen i stedet være dags dato.
Datoformat
Som standard vises en dato i formatet DD/MM/ÅÅÅÅ, efter en bruger har valgt en dato i datovælgeren. Der findes dog også andre datoformater, der kan anvendes i stedet. Bemærk, at brugeren altid kan anvende alle datoformater, hvis de selv indtaster datoen i feltet.
Deaktiveret
Bemærk, at deaktiverede datovælgere hverken har kontrastkrav eller kan få fokus og dermed kan være svære at opdage, fx når man anvender en skærmlæser. Det anbefales derfor, at man helt undlader datovælgeren i stedet for at deaktivere den.
Installation
HTML Struktur
<div class="form-group">
<label class="form-label" for="datepicker-example1">Dato for aftale</label>
<div class="date-picker">
<input type="text" id="datepicker-example1" name="appointment-date1"
class="form-input" required>
</div>
</div>Javascript
Datovælger-komponenten kræver JavaScript for at fungere. Man kan enten gøre brug af DKFDS.init() eller initiere komponenten manuelt med nedenstående:
DKFDS.datePicker.on(document.body);Bemærk: I visse frameworks kan ovenstående initialisering give problemer med at åbne kalenderen. Hvis du oplever dette problem, prøv da at anvende DKFDS.datePicker.init(document.body) i stedet for.
Sprog
Hvis du ønsker at anvende et andet sprog end dansk i JavaScript-koden for datovælgeren, skal du selv give din oversættelse med inden komponenten initialiseres. Husk at opdatere værdien i attributten “lang” i din sides html-tag. Indholdet i krøllede parenteser {...} nedenunder skal ikke oversættes eller ændres. Bemærk, at ændring af sproget påvirker alle datovælgere på siden.
DKFDS.datePicker.setLanguage({
"open_calendar": "Åbn kalender",
"choose_a_date": "Vælg en dato",
"choose_a_date_between": "Vælg en dato mellem {minDay}. {minMonthStr} {minYear} og {maxDay}. {maxMonthStr} {maxYear}",
"choose_a_date_before": "Vælg en dato. Der kan vælges indtil {maxDay}. {maxMonthStr} {maxYear}.",
"choose_a_date_after": "Vælg en dato. Der kan vælges fra {minDay}. {minMonthStr} {minYear} og fremad.",
"aria_label_date": "{dayStr} den {day}. {monthStr} {year}",
"current_month_displayed": "Viser {monthLabel} {focusedYear}",
"first_possible_date": "Første valgbare dato",
"last_possible_date": "Sidste valgbare dato",
"previous_year": "Navigér ét år tilbage",
"previous_month": "Navigér én måned tilbage",
"next_month": "Navigér én måned frem",
"next_year": "Navigér ét år frem",
"select_month": "Vælg måned",
"select_year": "Vælg år",
"previous_years": "Navigér {years} år tilbage",
"next_years": "Navigér {years} år frem",
"guide": "Navigerer du med tastatur, kan du skifte dag med højre og venstre piletaster, uger med op og ned piletaster, måneder med page up og page down-tasterne og år med shift-tasten plus page up eller page down. Home og end-tasten navigerer til start eller slutning af en uge.",
"months_displayed": "Vælg en måned",
"years_displayed": "Viser år {start} til {end}. Vælg et år.",
"january": "januar",
"february": "februar",
"march": "marts",
"april": "april",
"may": "maj",
"june": "juni",
"july": "juli",
"august": "august",
"september": "september",
"october": "oktober",
"november": "november",
"december": "december",
"monday": "mandag",
"tuesday": "tirsdag",
"wednesday": "onsdag",
"thursday": "torsdag",
"friday": "fredag",
"saturday": "lørdag",
"sunday": "søndag"
});
DKFDS.datePicker.on(document.body);Funktioner
| Funktion | Element | Beskrivelse |
|---|---|---|
DKFDS.datePicker.getDatePickerContext(ELEMENT) |
Vilkårligt HTML element i datovælgeren | Få fat i datovælger json objekt inklusiv alle HTML elementer i komponenten. |
DKFDS.datePicker.validateDateInput(ELEMENT) |
Vilkårligt HTML element i datovælgeren | Valider værdien i feltet, således at det er et korrekt datoformat og datoen eksisterer. Brug checkValidity() på input elementet efterfølgende. |
DKFDS.datePicker.disable(ELEMENT) |
Vilkårligt HTML element i datovælgeren | Deaktiver felt og knap i datovælgeren. |
DKFDS.datePicker.enable(ELEMENT) |
Vilkårligt HTML element i datovælgeren | Aktiver felt og knap i datovælgeren. |
Begræns mulige datoer
<div class="form-group">
<label class="form-label" for="datepicker-example2">Dato for aftale</label>
<div class="date-picker" data-min-date="2020-12-04" data-max-date="2020-12-24">
<input type="text" id="datepicker-example2" name="appointment-date2"
class="form-input" required>
</div>
</div>Fast værdi
<div class="form-group">
<label class="form-label" for="datepicker-example3">Dato for aftale</label>
<div class="date-picker" data-default-date="2020-12-01">
<input type="text" id="datepicker-example3" name="appointment-date3"
class="form-input" required>
</div>
</div>Datoformat
Anvend attributten data-dateformat. Mulige værdier er:
"DD/MM/YYYY"(default, hvis der ikke er nogen attribut)"DD-MM-YYYY""DD.MM.YYYY""DD MM YYYY""DD/MM-YYYY"
Bemærk at valg af datoformat udelukkende påvirker, hvordan datoer vises i inputfeltet, efter brugeren har trykket på en dato i datovælgeren. Alle ovenstående datoformater er gyldige, hvis brugeren selv vælger at skrive datoen ind i feltet.
<div class="form-group">
<label class="form-label" for="datepicker-format-example">Datoeksempel med
bindestreger</label>
<span class="form-hint" id="datepicker-format-example-hint">Valgte datoer vises i formatet
DD-MM-ÅÅÅÅ</span>
<div class="date-picker" data-dateformat="DD-MM-YYYY">
<input type="text" id="datepicker-format-example" name="datepicker-format-example"
class="form-input" aria-describedby="datepicker-format-example-hint " required>
</div>
</div>Fejlmeddelelse
Læs mere om korrekt brug af fejlmeddelelser og fejlmeddelelser’s implementering med datovælgeren.
Når der vises en fejlmeddelelse, vis da også en fejlopsummering.
Deaktiveret
<div class="form-group">
<label class="form-label disabled" for="datepicker-example1-disabled">Dato for
aftale</label>
<div class="date-picker">
<input type="text" id="datepicker-example1-disabled"
name="datepicker-example1-disabled" class="form-input" disabled="disabled">
</div>
</div>