Vælg et tema
Vælger du ikke et tema, vælger vi et for dig. Du kan efterfølgende skifte tema i footeren.
Overflow menu
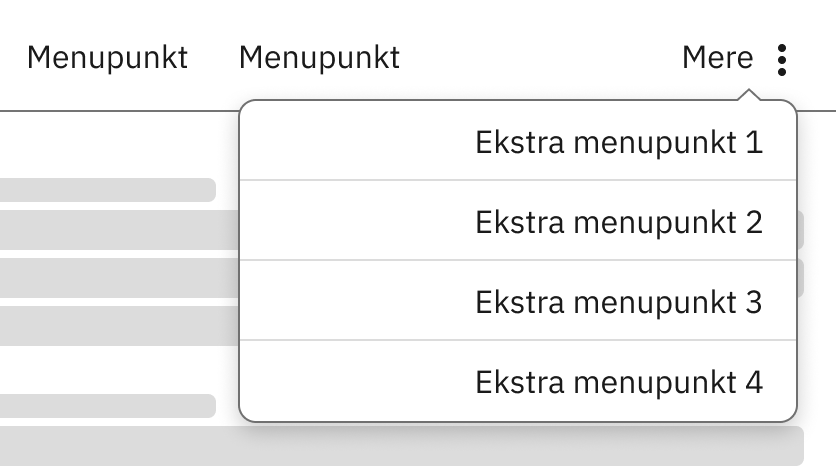
Du kan bruge overflow menuer til at vise eller skjule en liste af links eller knapper. Når brugeren klikker på menulinjen, folder listen sig ud.
Sådan bruges komponenten
Anvendes til
Overflow menuer anvendes i tilfælde, hvor brugeren skal tilbydes ekstra funktionalitet på begrænset plads.
Overflow menuer er velegnede til funktioner som fx profilhåndtering o.l.
Anvendes ikke til
Overflow menu anvendes ikke til primær navigation.
Overflow menu bør ikke have mindre end 3 punkter og mere end 7-10 punkter.
Vejledning
Indholdet af en overflow menu bør være handlingsanvisende i et klart sprog.
Brugerspecifikke handlinger som fx ”Slet” bør placeres til sidst i menuen for at undgå utilsigtede valg.
Overvej om det er nødvendigt med dette ekstra navigationselement.
Sådan (do)

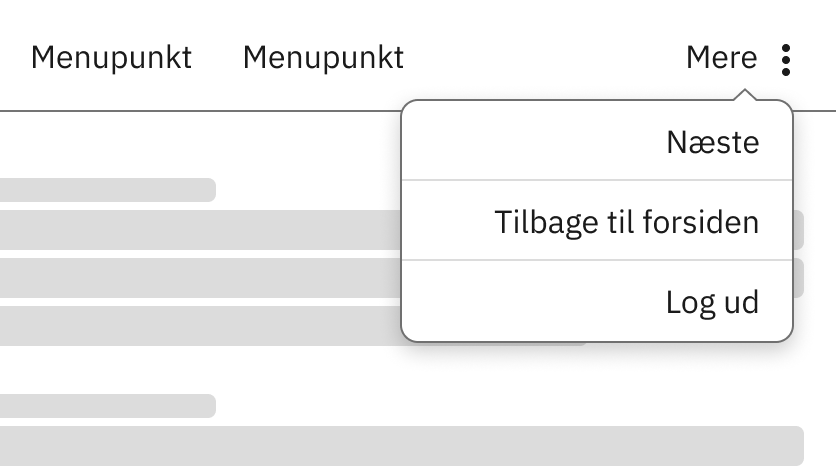
Sådan: Brug kun overflow-menuer, hvor der er begrænset plads, og hvor de skjulte menupunkter repræsenterer ikke-væsentlige ekstra muligheder. Ikonet med de tre prikker giver nemlig ikke brugerne den samme "fært" af det, de leder efter, som en ord-baseret menu gør, jf. princippet om scent of information (Johnson, 2014, s. 112-114).
Ikke sådan (don't)

Ikke sådan: Brug ikke overflow-menuer til essentielle menupunkter, som brugerne ikke må overse. Skjulte menupunkter er altid sværere at finde end synlige (Norman, 2013), og det er ikke sikkert, det falder brugerne ind at åbne menuen.
Sådan (do)

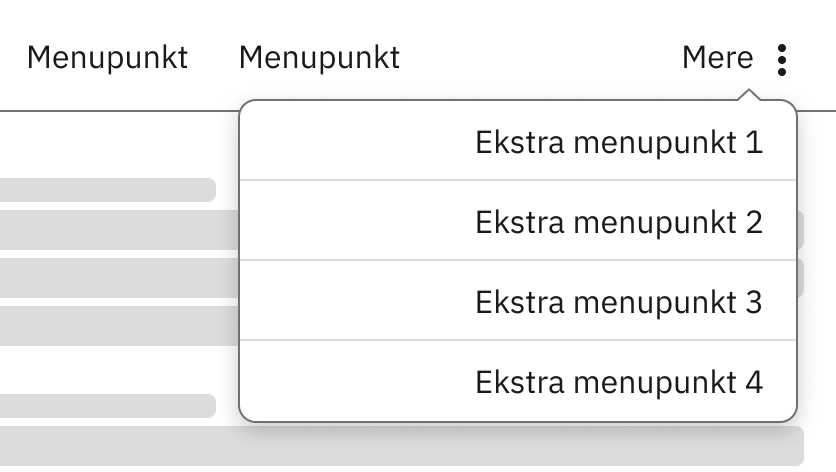
Sådan: Placér overflow-menuer til højre for ord-baserede menupunkter. På den måde kommer menuen til at repræsentere "flere muligheder som disse", hvilket gør det lettere for brugerne at gætte, hvad den indeholder (Burka, 2016).
Ikke sådan (don't)

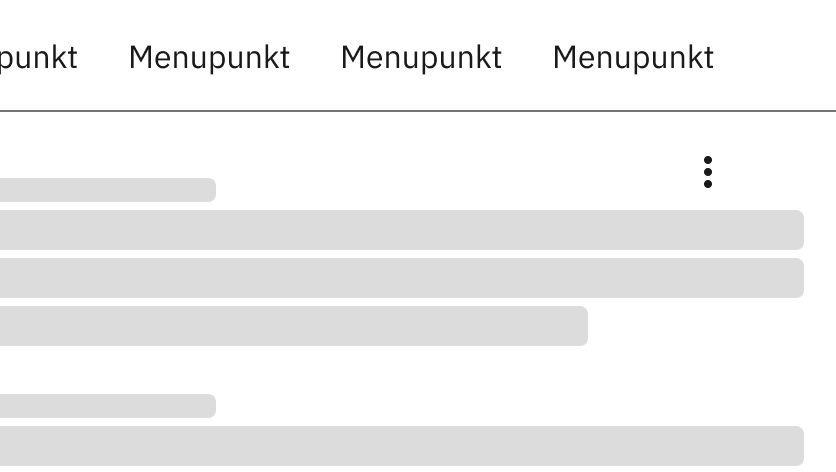
Ikke sådan: Lad aldrig overflow-menuer stå alene. Brugerne vil ikke have nogen anelse om, hvad de indeholder, og vil derfor have tendens til at ignorere dem. Vi klikker generelt ikke på ting, vi ikke ved, hvad er (Brockenbrough, 2003, s. 349).
Referencer
- Jeff Johnson: Designing with the Mind in Mind (2014)
- Don Norman: Don Normans Principles of Design (2013)
- Daniel Burka: Stop the overuse of overflow menus (2016)
- Martha Brockenbrough i June Cohen: The Unusually Useful Web Book: Everything we’ve learned about why sites succeed! (2003)
Sortering
Ved sortering har brugeren indflydelse på den rækkefølge, forskelligt indhold vises i, så det bliver lettere at navigere i.
Anvendes til
Sortering med overflow menu anvendes til at sortere indhold af forskellig karakter.
Anvendes ikke til
Sortering med overflow menu anbefales ikke til tabeller med mange sorterbare kolonner. Her foretrækkes i stedet sorteringsikoner i tabellens kolonner som vist på siden Tabeller.
Vejledning
Indhold kan sorteres alfabetisk, efter tal eller efter dato.
Ved sorteringsparametre med alfabetisk sortering, angiv (A-Å) eller (Å-A) i parentes fx:
- Affaldssortering (A-Å)
- Affaldssortering (Å-A)
Ved sortering efter tal, angiv (stigende) eller (faldende) i parentes, fx:
- Antal (stigende)
- Antal (faldende)
Ved sortering efter forskellige datoparametre, angiv (nyeste først) eller (ældste først) i parentes efter datoens titel, fx:
- Udløbsdato (nyeste først)
- Udløbsdato (ældste først)
Hvis der blot er én overordnet dato, der kan sorteres efter, kan sorteringsparametrets titel holdes simpelt:
- Nyeste først
- Ældste først
I overflowmenuen bør sorteringsparametrene vises i alfabetisk rækkefølge A-Å. Den aktuelle sortering markeres med et flueben.
Sorteringsmenuen vises venstrestillet lige over det indhold, der sorteres.
Installation
HTML Struktur
<div class="overflow-menu overflow-menu--open-right">
<button class="button-overflow-menu js-dropdown" data-js-target="overflow1"
aria-expanded="false" aria-controls="overflow1">
Overflow menu
<svg class="icon-svg" focusable="false" aria-hidden="true"><use href="#more-vert"></use></svg>
</button>
<div class="overflow-menu-inner collapsed" id="overflow1">
<ul class='overflow-list'>
<li><button>Mulighed 1</button></li>
<li><button>Mulighed 2</button></li>
<li><a href='#'>Mulighed 3 er et link</a></li>
<li><button>Mulighed 4 er en længere tekst</button></li>
</ul>
</div>
</div>Klasser
Følgende aria tags styrer hvorvidt menuen er foldet ud:
- Button:
aria-expanded="false" - Overflow menu:
aria-hidden="true"
Følgende klasser styrer i hvilken retning menuen skal folde ud:
- Venstre:
.overflow-menu--open-left - Højre:
.overflow-menu--open-right
Der er lavet et specifikt liste element til overflow-menuen (se .overflow-list) som kan indeholde links eller buttons. Det er dog ikke nødvendigt at benytte denne liste. Overflow-menuen er bare en container hvor man kan placere det indhold man nu har lyst til.
Skjul/vis
Initialiser collapse/expand javascript med at placere følgende på button elementet: class="js-dropdown" data-js-target="#overflow1"
Elementet som skal collapses/expandes skal have et matchende id id="overflow1" (placeres på .overflow-menu-inner)
JavaScript
Collapse komponenten kræver JavaScript for at fungere. Man kan enten gøre brug af DKFDS.init() eller initiere komponenten manuelt med nedenstående:
new DKFDS.Dropdown(document.getElementById('OVERFLOW-BUTTON-ID')).init();Events
| Event key | Element | Beskrivelse |
|---|---|---|
| fds.dropdown.open | button.js-dropdown |
Når en overflow menu bliver foldet ud, bliver eventet fds.dropdown.open udløst på knappen |
| fds.dropdown.close | button.js-dropdown |
Når en overflow menu bliver foldet ind, bliver eventet fds.dropdown.close udløst på knappe |
Tilgængelighed
Overflow menu skal kunne aktiveres og håndteres fra tastatur.
Overflow menu skjuler indhold for brugeren og bør anvendes i begrænset omfang.
Sortering
<div class="overflow-menu overflow-menu--sort overflow-menu--open-right"
id="overflow-sort-example">
<button class="button-overflow-menu" data-js-target="overflow-sort-example-panel"
aria-expanded="false" aria-controls="overflow-sort-example-panel">
<svg class="icon-svg" focusable="false" aria-hidden="true"><use href="#sort-default"></use></svg>Sortér:<span
class="selected-value"></span>
</button>
<div class="overflow-menu-inner collapsed" id="overflow-sort-example-panel">
<ul class='overflow-list'>
<li>
<button id="newfirst" aria-current="true">Nyeste først</button>
</li>
<li>
<button id="oldfirst">Ældste først</button>
</li>
<li>
<button id="affaldstype-asc">Affaldstype (A-Å)</button>
</li>
<li>
<button id="affaldstype-desc">Affaldstype (Å-A)</button>
</li>
</ul>
</div>
</div>JavaScript
Overflow menu med sorteringsfunktion kræver JavaScript for at fungere. Man kan enten gøre brug af DKFDS.init() eller initiere komponenten manuelt med nedenstående:
new DKFDS.DropdownSort(document.getElementById('OVERFLOW-MENU-CONTAINER')).init();Events
| Event key | Element | Beskrivelse |
|---|---|---|
| fds.dropdown.open | button.js-dropdown |
Når en overflow menu bliver foldet ud, bliver eventet fds.dropdown.open udløst på knappen |
| fds.dropdown.close | button.js-dropdown |
Når en overflow menu bliver foldet ind, bliver eventet fds.dropdown.close udløst på knappe |
| fds.dropdown.selected | button.js-dropdown |
Når en værdi bliver valgt |